모든 개발의 작품이 그렇듯이 가장 처음에 하는 것은 프로젝트를 생성하는 것이다. 이번 글에서는 웹 프로젝트를 생성하는 것을 기록해 본다.

· File -> New -> Dynamic Web Project의 과정을 통해 웹 프로젝트를 생성한다.

· 프로젝트 명에 멋있는 이름을 지어준다.
· Target runtime 값은 개인이 설치한 톰캣을 설정해 주면 되고, Dynamic web module versions은 3.1을 선택한다. 더 낮은 버전도 상관없지만 3.0 미만은 어노테이션을 사용하지 않고 web.xml을 사용해야 한다.


Next 버튼을 클릭하여 설정을 진행한다.

모든 설정을 하고 나면 멋있는 나의 프로젝트가 생성된 것을 확인할 수 있다. 이제 이 프로젝트는 세상에 하나뿐인 창작물이 될 수 있다.
이제 클라이언트의 요청에 따라 반환해 줄 컨텐츠를 만들어야 한다. 이때, 가장 흔히 사용하는 것이 HTML이다. 하지만, 여기서는 HTML을 사용하지 않고 조금 더 강력한 무기인 JSP를 사용해 클라이언트의 요청에 응답해 보자. JSP를 사용하려면 .jsp 확장자를 가진 파일을 생성해야 한다. 생성해 보자.

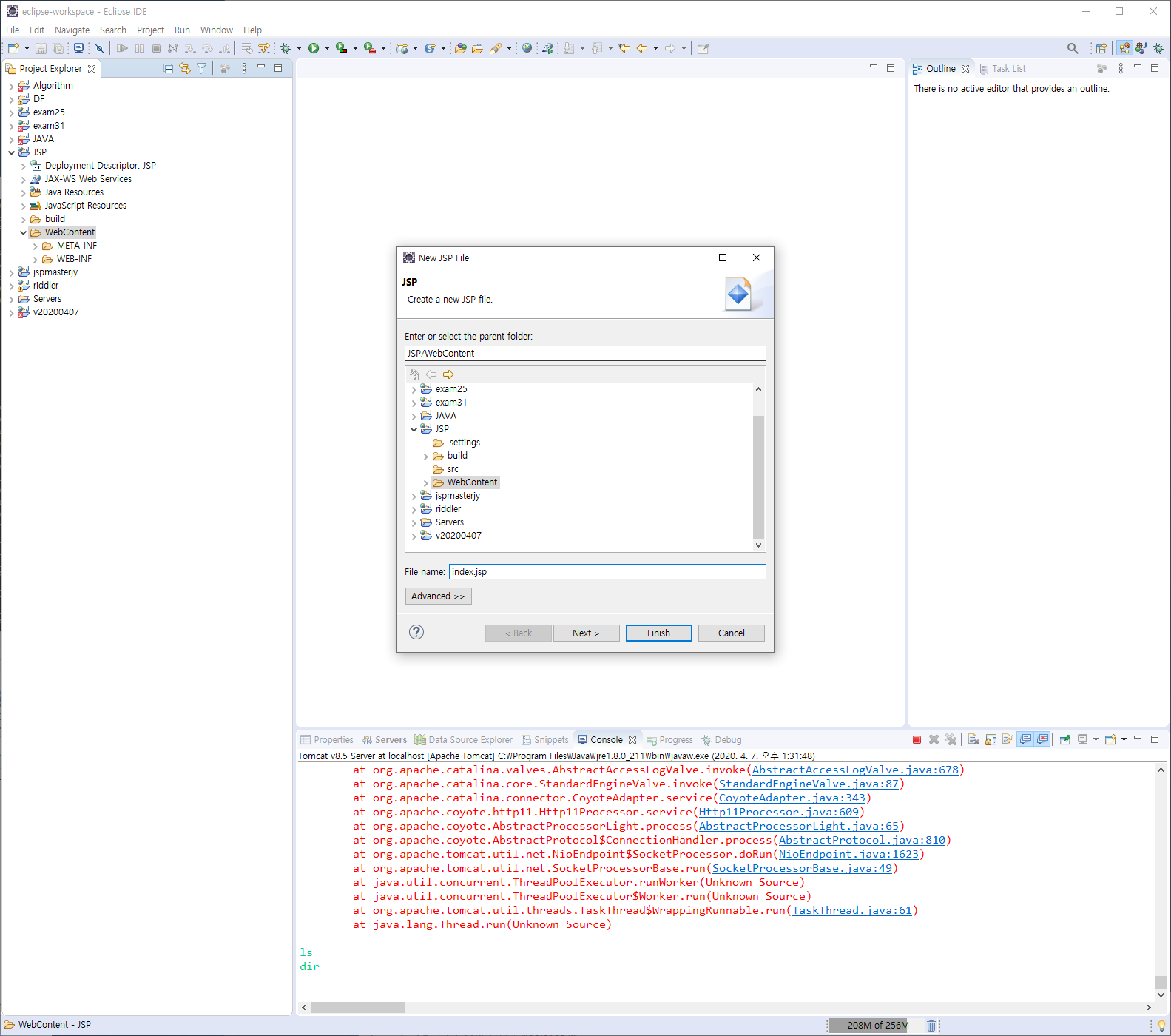
NEW -> JSP File을 클릭해 .jsp 파일을 생성할 수 있다.
( NEW의 하위 메뉴가 첫 모습과 다른 이유는 JAVA EE perspective를 사용했기 때문이다. 우측 상단 아이콘을 통해 변경할 수 있다. )

처음으로 만들어질 .jsp 파일 이름을 짓는다.

.jsp 파일이 만들어졌다. 모습은 HTML와 맨 윗 줄을 제외한 나머지는 다를 것이 없어 보인다. 다른 것이 없다. 앞으로 왜 HTML이 아닌 JSP를 쓰게 되었는지 효과를 느낄만한 것들을 알아가 볼 것이다.

간단하게 title과 내용을 만들어 보자.

그리고, F11 혹은 위의 재생 버튼을 클릭해 실행해 보자, 실행 버튼을 클릭하면 어떤 서버를 통해 구동할 것인지 물어보는데 원하는 서버를 선택해 구동하면 된다. 이때 서버의 오브젝트들은 New -> Other -> Server -> Server를 통해 생성할 수 있다.

짠~ 나의 첫 JSP 프로젝트가 세상에 첫 발을 내디딘 순간이다.

처음에 실행을 하면 웹 브라우저가 아닌 이클립스 안에 내장된 브라우저에서 실행이 될 텐데 Window -> Web Browser를 통해 원하는 브라우저로 변경할 수 있다.

뿐만 아니라 파일을 생성하면 기본적인 인코딩은 UTF-8로 설정이 되어 있지 않다. 번거로운 과정을 매번 하기 싫으니 Preferences -> Web에서 CSS, HTML, JSP의 파일 기본 인코딩 값을 UTF-8로 설정하자.
이제 쓸 만한 프로젝트로 발전할 시간만 남았다. 화이팅
'Development > JSP' 카테고리의 다른 글
| JSP 기초 - JSP 프로그램의 동작 원리 (0) | 2020.04.07 |
|---|---|
| JSP 기초 - JSP 웹 페이지 구성 요소 (0) | 2020.04.07 |